-

839
浏览顶原创热 作业优选标签释义【】加载中...藏好这份“高颜值”作品集,让HR无法拒绝的好简历应该是这样的83905

每个设计师在刚踏入设计大门的时候,都需要制作自己的作品集。对于很多UI设计师来说,包装作品集感到很迷茫,没思路可寻。
到底是什么遏制了你的才华?作品集制作过程中有哪些排版技巧值得收藏和注意?
你离成熟的作品集还差几步?对比一下就知道了!
今天结合天琥西安雁塔校区学员的优秀作品集,来跟大家重点聊聊在设计作品集时的一些运用。
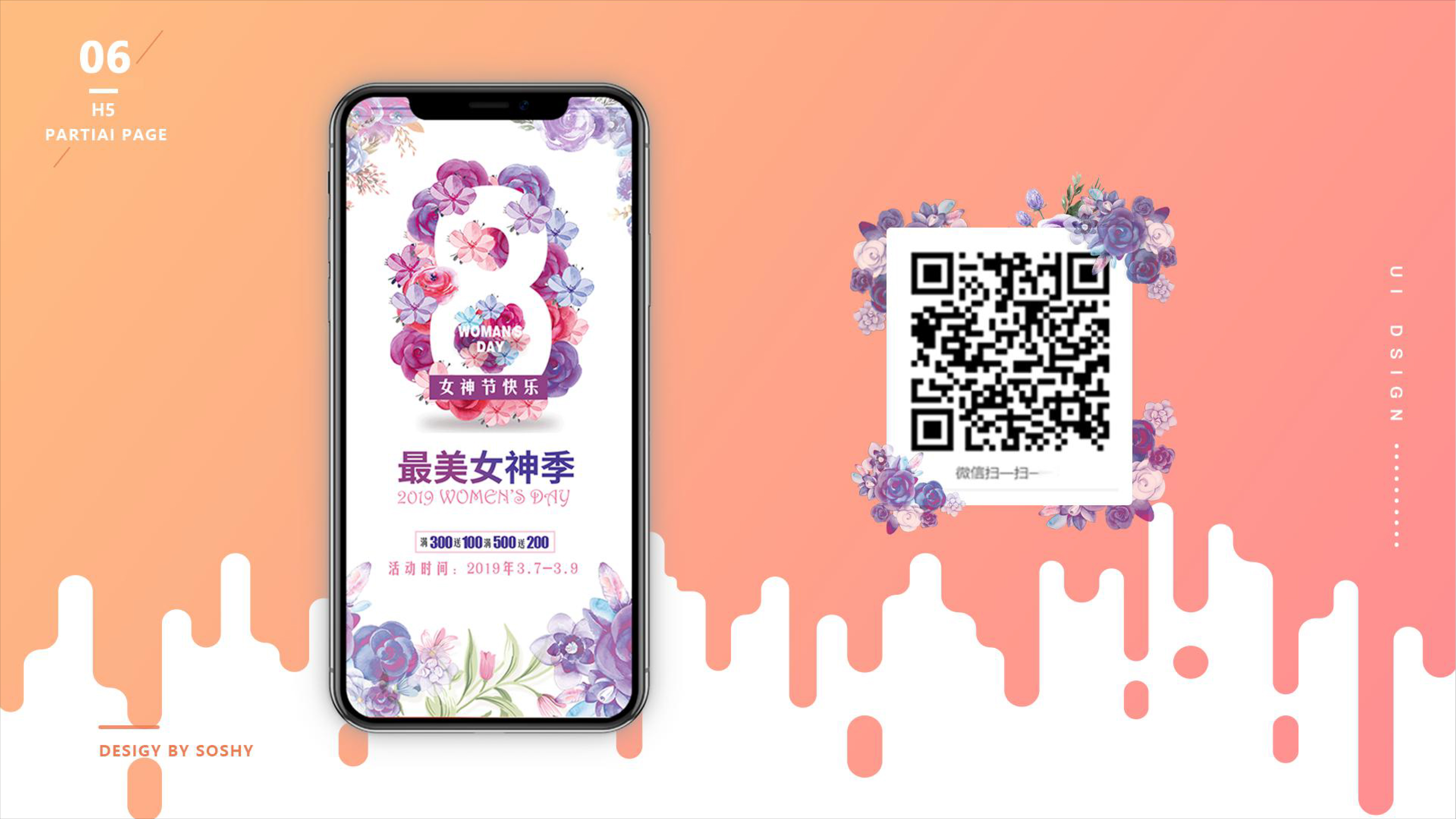
作品集 | 西安雁塔校区学员张宪彤
指导 | 陈飞 西安雁塔校区UI高级讲师


1
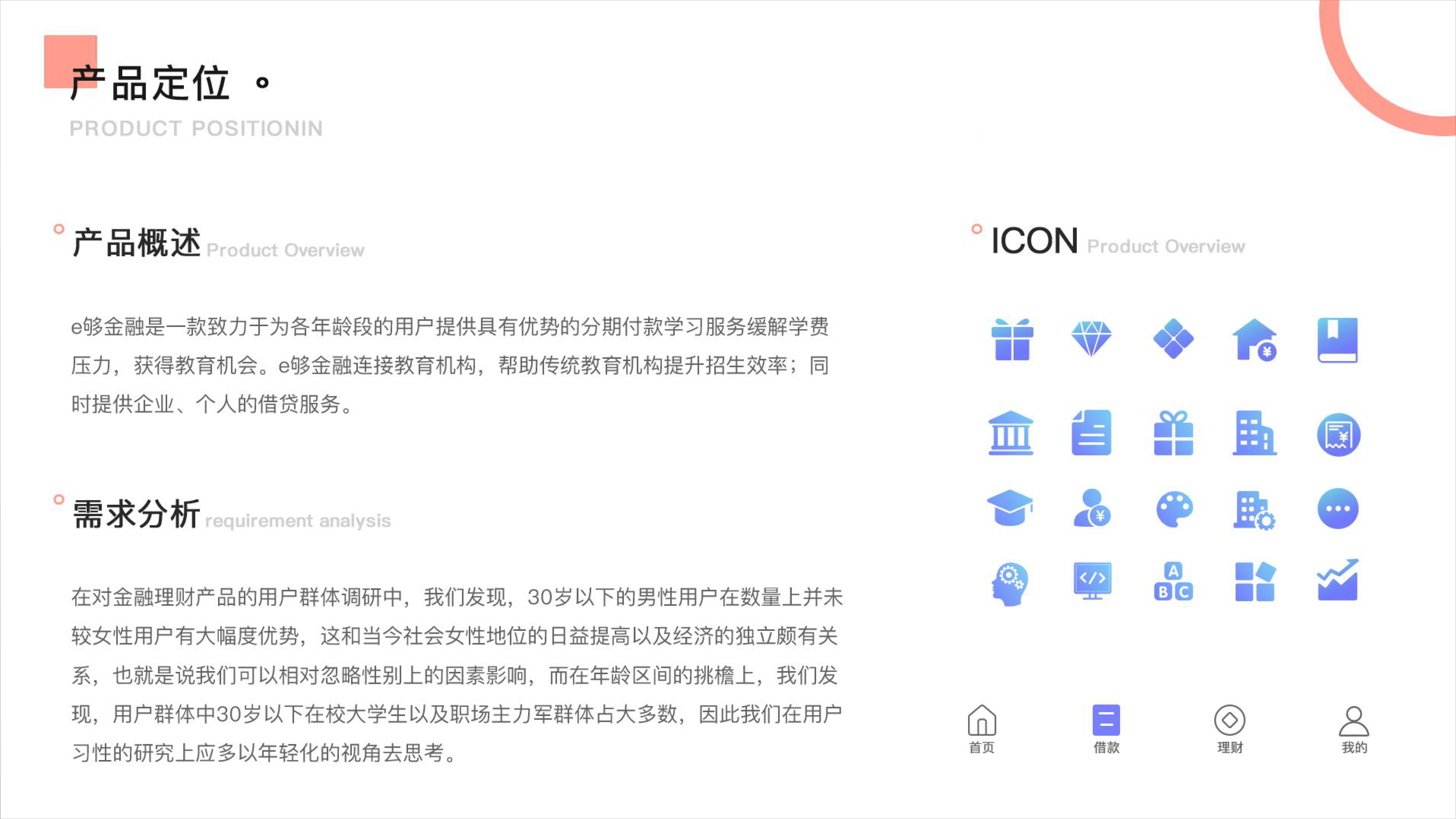
配色的运用
如果你对于色彩的把控不能运用自如,那么在作品集设计的时候就要适当地控制不同色相的运用。
字体颜色的选择尽量以无彩色系为主。
在制作作品集时,可以先确定一个标准色,然后通过饱和度和明度的变化确定1-2个辅助色。
底色尽量以白色或者浅色为主,如果要添加深色背景需要结合整套作品的配色情况慎用,因为色彩之间相互作用会对作品造成影响,运用不当,容易让作品集变得花哨。




2
字体的运用
很多人喜欢在最终的排版阶段把页面设计得像杂志封面一样花花绿绿,在文字上花了大量的时间,在标题上,正文上用了很多装饰性的艺术字体,其实完全没有必要。
作品集排版不是一个字体设计项目,找一套干干净净的无衬线字体,用不同的粗细,不同的字号来完成你所有作品集文字描述部分的设计和排版。
在学员这个作品集中,作品集整版的字体运用和排版,就很大方得体,所有必要的信息都齐全。








3
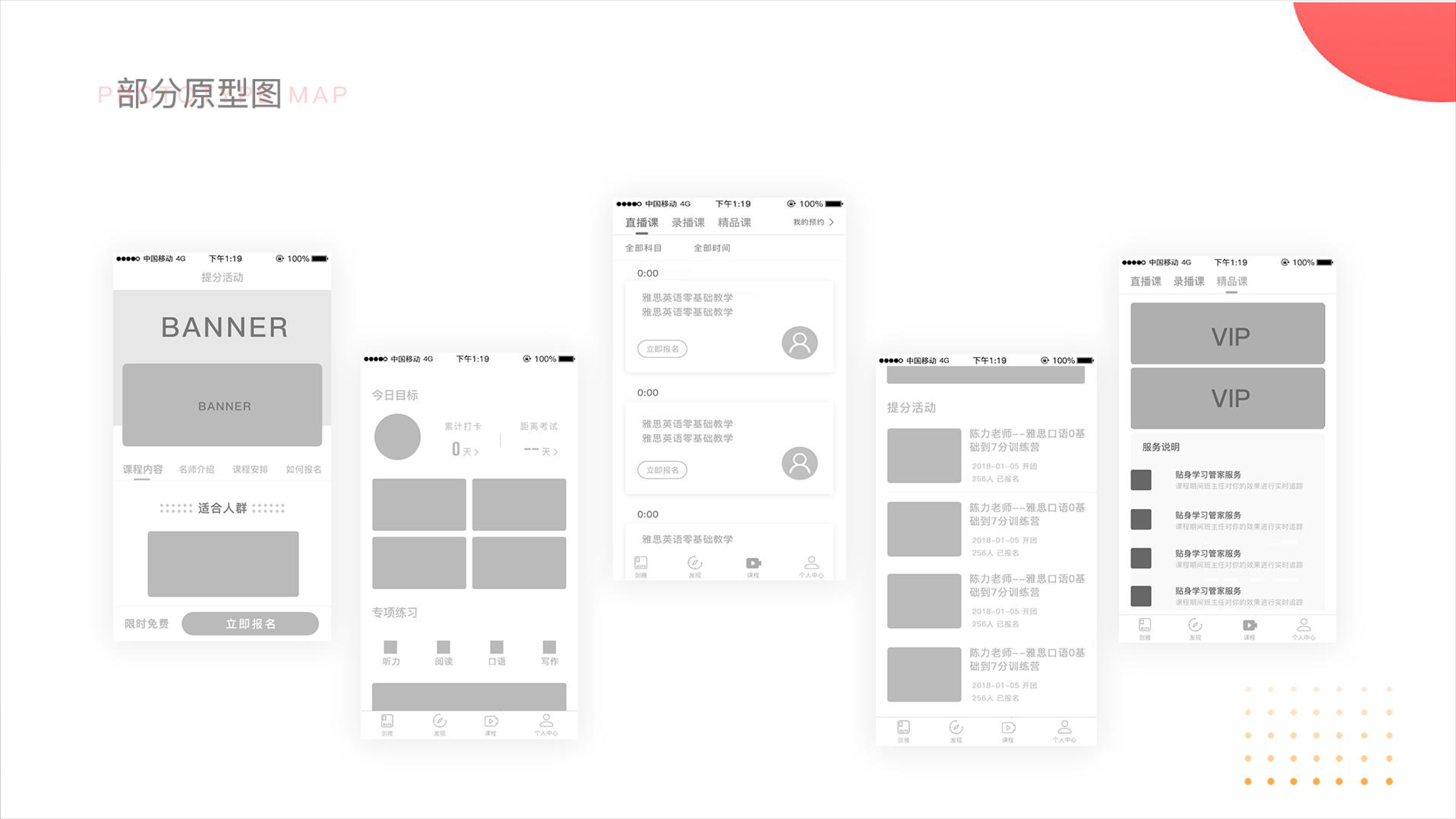
排版的运用
UI设计作品包装不要过度使用倾斜样式和透视过度的包装手法,这样别人没办法看清楚你的作品细节,而且歪着头看也很不舒服等等。
UI设计作品展示不宜过小且排版密集,这样基本也看不清你作品的设计亮点。以学员的作品集为例,整套产品界面放入作品集时,精选部分主界面和视觉效果较好的界面进行展示。





4
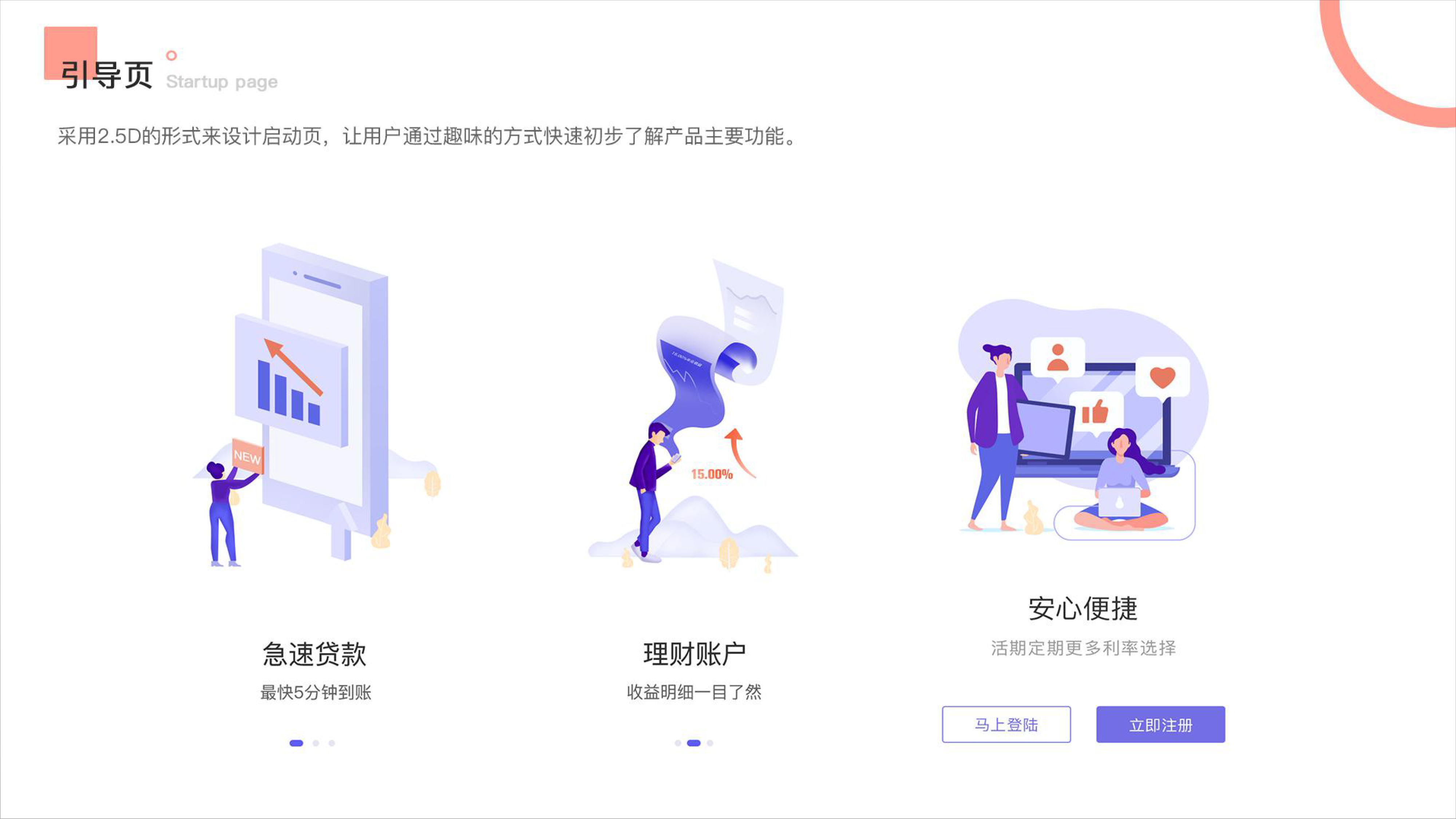
装饰的运用
在整个作品集版式中,我们可以将灵活运用“线”,可以作为分割线,同时也有一定装饰或者统一页面的作用。
在学员这个作品集中,运用到了一些短线,这条短线作为一个标识重点,还具有丰富整个构图的作用。
且在整个作品集中,其实色块是很实用的,它有几个作用:一个是分离整个背景,另一个是划分文字的区域,使整个页面在平面中有一种空间拉伸感。




除了一份高颜值的作品集,作品集里的作品更是检验一名设计师专业与否的关键所在。
当然,除了靠平时的积累和打磨,有个经验丰富的老师指导也很关键哦。
天琥多年教育经验总结的教学体系,帮助学员完美的解决“入不了门”的难题。基于这样的优秀的教研团队和多年教学经验,无数小白在天琥开启了自己的设计之路。
你还再吹着空调吃冰棍?学霸们都在利用暑假偷偷逆袭成大神啦!
拒绝“葛优瘫”,开启暑假逆袭,点击左下阅读原文,免费学设计!

作者:云小琥
本文由 @云小琥 原创发布于云琥在线。未经许可,禁止转载
推荐阅读
-
12509
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125098143
-
7315
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73152422
-
6101
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61011442
-
6734
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67341348
-
3705
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37058102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁