-

1513
浏览转载热 对比突出 大小对比 粗细对比 对比不突出 大小无对比 粗细无对比标签释义【对比突出】对比层次清晰设计中的对比方法(一)151300
作者:设计圈
说道对比,你会想到什么?也许是黑白对比,大小对比,但是对比所存在的形式还有很多,远不止于此。
在设计中的对比度(英: Contrast)是指,黑与白,大与小等等之类的差异性。
事实上,对比度是最重要的设计原则之一,它也是每个设计项目中必不可少的设计要求。为什么这么说呢?控制对比度有助于设计项目的组织结构化,建立信息和视觉的层次,让你最重要的部分成为视觉的重心,让关键信息突出展示。
善于使用有对比度的设计,能增加视觉的观赏性和趣味性。在相同的布局、相同的视觉元素中,形态和色彩的变化有时候非常单调,但是对比能让变化显得不同凡响。
然而,和绝大多数的设计规则一样,平衡是对比度控制的核心规则。如果对比度反差太大,这样的视觉设计可能是混乱而不和谐的,如果对比度不明显,那么设计作品可能看起来单调而晦暗,毫不突出。
那么,怎么控制对比度才能真正提升设计项目的视觉效果呢?遗憾的是,你所期待的神奇公式并不存在。正如同你刚刚开始学习设计技能的时候一样,对比度设计中的许多技巧不是非此即彼的简单规程。
但是如果你认为它过于神秘那就错了,对比度是成就好设计的一种规则,它还是有迹可循的,任何人都可以将它添加到设计项目中,作出优秀的作品。如果你对对比有兴趣的话,不妨都下去,下面的20个设计技巧,也许会帮你打开一扇门。
01. 深浅色彩对比

这个值通常指的是色彩的明暗度,纯黑和纯白深浅的极致。但是要创造高对比度的色调并不是非得使用黑色和白色。将一个色彩调亮一个调暗是调出对比度的有效手段。
案例中,深蓝色的背景和浅色的文本就很好的构成了对比。

02. 不同色调构建对比度

传统的色轮上有12种色彩,但是常用的配色方案有很多,系统的配色理论中对于如何借助色轮来创建配色方案有比较系统的介绍,比如大家所熟知的单色方案、相似色方案、对比色方案、对称三色方案等等。
在诸多配色方案中,有一些对比度非常高的配色方案,比如:
·对比色:色轮对称位置的两种色彩对比强烈,比如红和绿,蓝和黄,等等。下方案例中就很好地运用了对比色,配合繁复的结构,整个设计实用且充满了视觉冲击力。

·分离式对比色:色轮上任意位置的色彩,和它正对位置的色彩两侧的色彩,三种色彩共同组成的配色方案。
·对称三色:色轮上相互构成120度角度的三种色彩。
值得注意的是,在实际运用中不要使用高饱和度的纯色,虽然那样对比强烈,但是并不一定好看。适当地调整深浅和色调,会让整个配色更优秀。
03. 控制色温营造对比

色彩都有着不同的色温,黑白灰是中性色(米色和棕色有时候也会被归类与中性色),红色、橙色是暖色调,蓝色、绿色是冷色调。不同色温的色调在一起的时候能够形成不错的对比度。
下面的案例中,蓝色和黄色就构成了不错的对比,大块的绿色包围着明亮的黄色按钮,整个配色充满凝聚力。

04. 借助饱和度控制对比

色彩的强度最强的时候,也就是饱和度最高的时候,是最纯粹的色彩。饱和度越高色彩越鲜艳,饱和度越低越接近于灰色。同一色彩不同饱和度下的色彩能够构成对比,不同色彩不同饱和度下也能构成对比。
下面的案例中,高饱和度的红色和低饱和度的绿色对比明显。

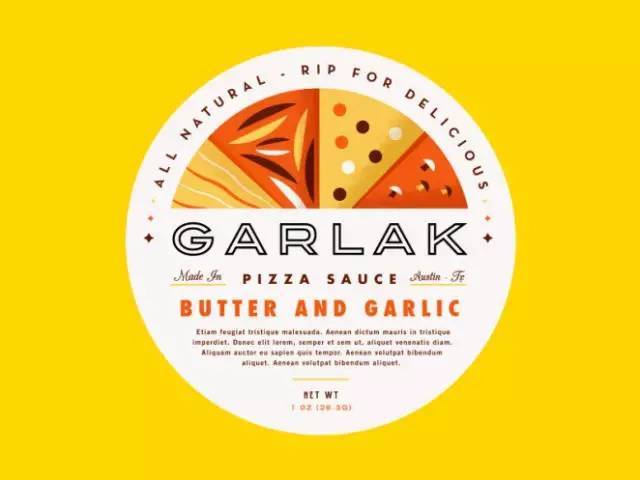
05. 形状对比:几何形状与有机形状

我所熟知的几何形状,诸如矩形、三角形和圆形都是规整的形状,而流态的、或者源自自然物体的各种不规整的有机形状则通常不是特别规整,和几何形状可以构成对比。
下面的LOGO整体的构成都是规整的几何图形,而其中填充着自然的、插画式的图案,两者构成对比又相互依存。

06. 用边角构成对比

圆润的形状会更加柔和,给人友好的感觉,而带有尖角的形状则会给人锋锐明快的感觉。在进行设计的时候,巧妙地将圆角和锐利的边缘搭配到一起,可以形成互相映衬互相调和的效果。

07. 用纹理来对比

和形状类似,纹理能赋予形体以性格,不同的性格则能形成对比。粗糙与光滑、坚硬与柔软、参差和平整,它们都是对比。网络上的纹理资源非常多,如果你合理运用能够达到不错的效果。
案例中的图案整体上都是平滑的线条和形状,唯有其中的数字添加了少叙粗糙而复古的纹理,让巨大的数字增加的信息量和对比,不再单调。

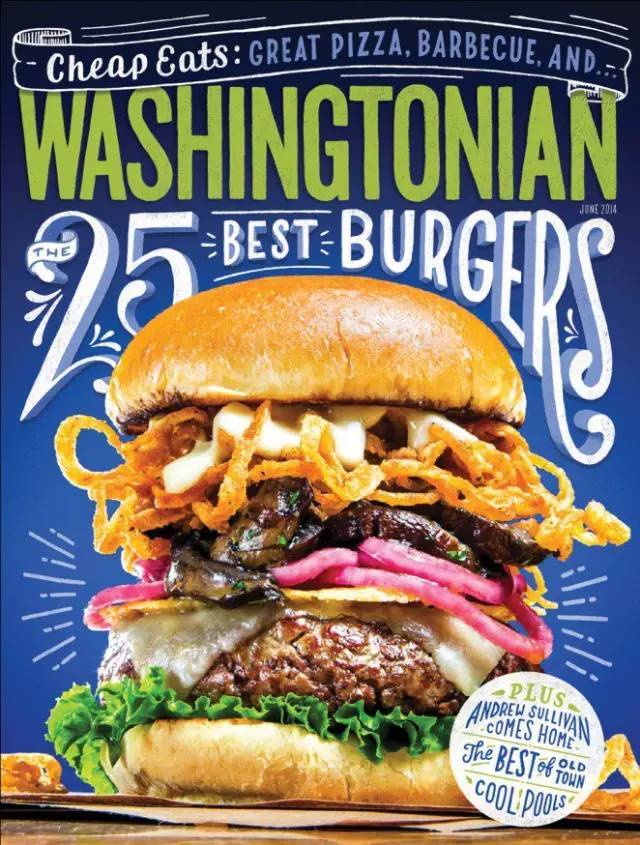
08. 调整比例构成对比

除了为设计作品增加有趣的内容增加视觉吸引力,还可以通过调整比例,构成大小对比来增加对比度。相同大小的元素很难构成层次感,而有了大小对比就有了重心区别和差异,这样也更利于构建有张力的布局和有趣的样式。
下面案例中,巨大的汉堡拥有压倒一切的分量感,这就是通过比例大小差异呈现出来的对比。

09. 调整视觉重心来对比

视觉重心也是设计中常说的概念,你需要告诉用户某个部分比其他的更重要,可以将它设计成视觉重心,通过调整它的色彩、造型、尺寸、样式、纹理等属性,同周围的元素区分开来,成为视觉重心。
案例中是一组辛辛那提的明信片设计,虽然整个建筑物是明信片中最大的视觉元素,但是哪些“Enjoy More”的文字在视觉上更加突出,那就是视觉重心。

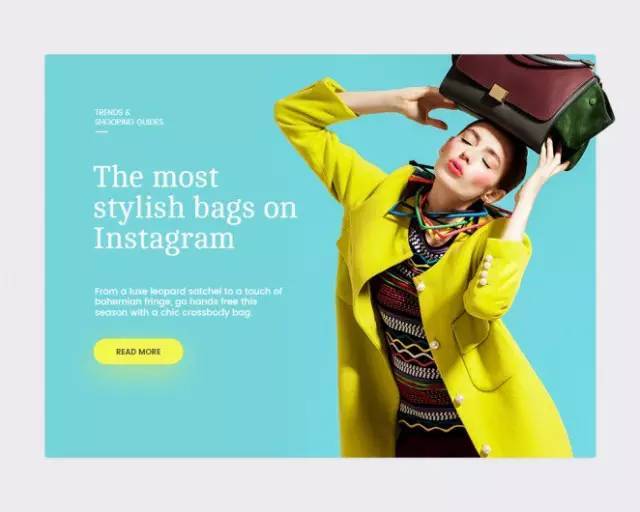
10. 通过留白形成对比
虽然将页面或者画布填满信息是非常诱人的事情,但是效果往往不好,留白同样重要。留白可以期待分割内容、组织设计元素、形成对比的作用。越是复杂多变的布局,留白越是重要(值得注意的是,它并不一定非得是白色)。留白出现之后,可以让设计不同的部分有明显的对比。
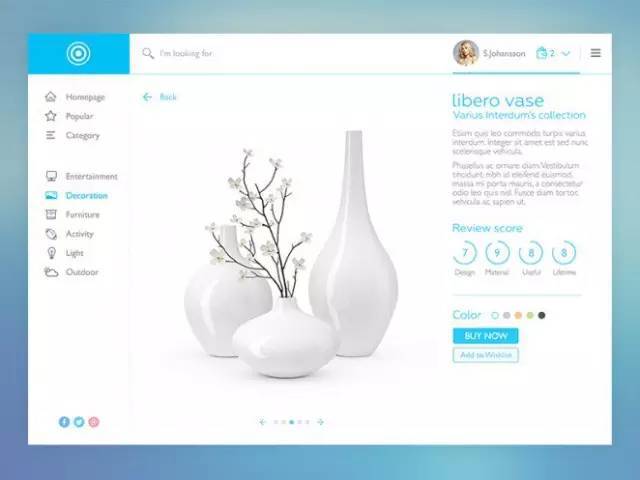
案例中,留白分割出两个侧边栏和中间的图片,让信息更加有组织,也突出了重点。

本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
推荐阅读
-
12505
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125058143
-
7314
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73142422
-
6100
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61001442
-
6729
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67291348
-
3656
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
36568102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁