-

1803
浏览原创热 AI教程 MBE 今年设计趋势标签释义【】加载中...【AI教程】MBE插画图文教程180305

前言
MBE风格的特点,线条:特粗的深色圆滑描边;图形的溢出与填补来增加简约而不简单的美感;色彩上采用鲜明的颜色进行搭配;加上装饰图形:拟人化的表情、圆形、小花瓣、加号等元素。这类风格目前的运用之广泛,只要大家都在关注各大网站或APP的界面,就会发现这一趋势。

本篇教程主要是对MBE风格的插画进行分步拆解,便于初学者学习和掌握。实现这类插画的工具并不限于AI,用PS、Sketch等软件都可以,所以不必纠结于工具。先来看看效果图~


一、在AI中创建一个画板,尺寸自定;点击左侧工具栏矩形工具(快捷键M),点击拖拽画出手机外形矩形框,填充深色描边,描边粗细大概4pt左右,CC版本中可点击小圆点控制圆角范围。

二、继续绘制内部矩形,居中对齐好;可进行复制和粘贴(CTRL+C,CTRL+V),用移动工具(V)缩放比例。

三、接着绘制内部圆角矩形的装饰,点击圆角矩形工具,只给填充不给描边颜色,先绘制一个圆角矩形,再进行移动复制,注意图形与图形间对齐。

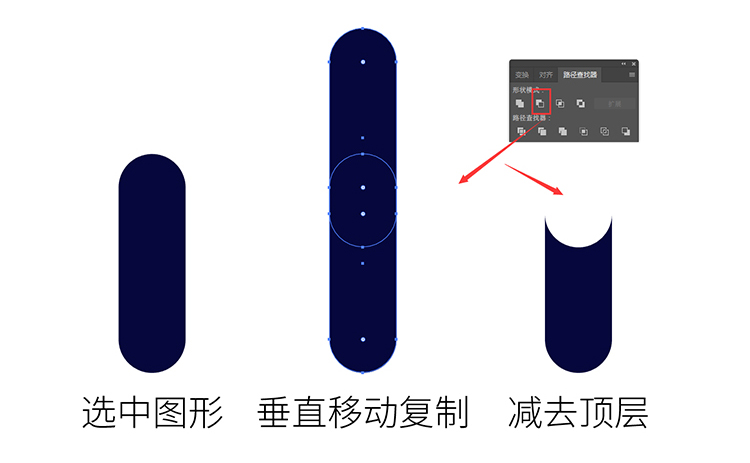
四、为了不让图形太单调,我们可以调出路径查找器(CTRL+SHIFT+F9),对图形进行切割: 选择一个圆角矩形,进行垂直的移动复制,选择上下两个图形,在路径查找器中点击减去顶层。

五、将得到的图形全部选择,点击路径查找器中的联集,将所有图行全部合并成一个图形。

六、选中图形,白色填充,深色描边,描边粗细与其他图形一致;继续点击属性栏描边面板,将端点修改为圆角,让路径变成萌萌哒的圆滑描边。

七、将这一坨圆角矩形移动到矩形框上;接着绘制前方阻挡的白色障碍物。

八、用椭圆工具,绘制多个圆形,填充白色加深色描边;接着用直接选择工具(A)框线下方半圆的锚点,DELETE删除。

九、钢笔图形和齿轮直接用自带的工具绘制和组合;钢笔用多边形工具,五个角的,加上圆角矩形和椭圆形;齿轮直接用星行,按住键盘上向上的箭头增加角数,用直接选择工具框选,拖出圆角。

十、紧接着将零散的图形进行绘制,表情,手部,还有钢笔绘制的线条以及装饰性元素。

十一、然后嘞,咱就开始组装~并且开始做错位和断线。将做好的图形进行移动复制,一个只留填充颜色,一个只留描边颜色,两个图形错开位置;接着,选中只有路径的图形,用钢笔工具添加锚点,用直接选择工具框选部分锚点,即可删除,制作出断线效果。

十二、整体的操作方法是一样的,只要不破坏图形的美观程度,适当断点以及错位,让图形简约而不简单。

十三、最后,添加装饰性元素丰富整体,可制作成APP引导页或者其他小插画,灵活运用~


作者:蔡UU
本文由 @蔡UU 原创发布于云琥在线。未经许可,禁止转载
推荐阅读
-
12513
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125138143
-
7321
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73212422
-
6104
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61041442
-
6738
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67381348
-
3765
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37658102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁