-

1447
浏览原创热 PS合成 图文教程标签释义【】加载中...【PS高级合成】创意跑步图文教程144706
登登登登~我又来了,本期图文教程给大家带来一个简单的贴图合成~
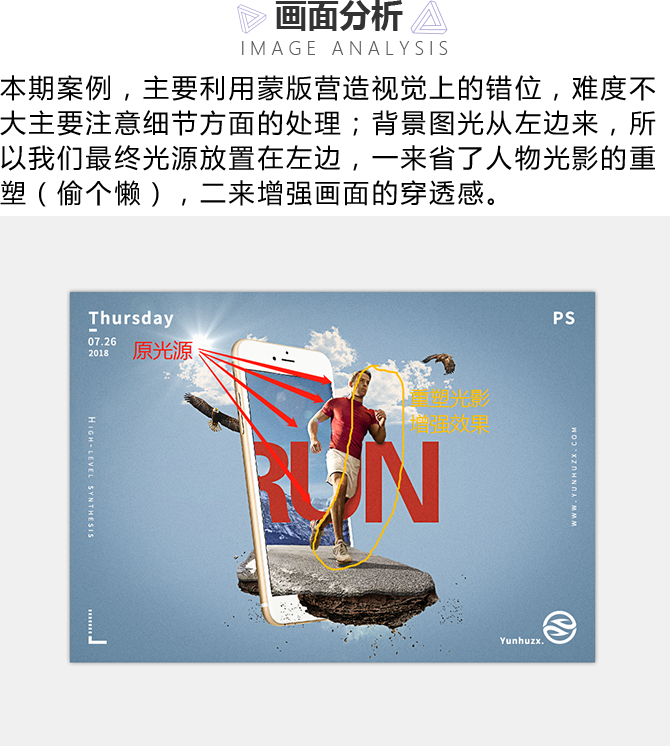
主要利用到蒙版营造视觉上的错觉,从而达到预期效果
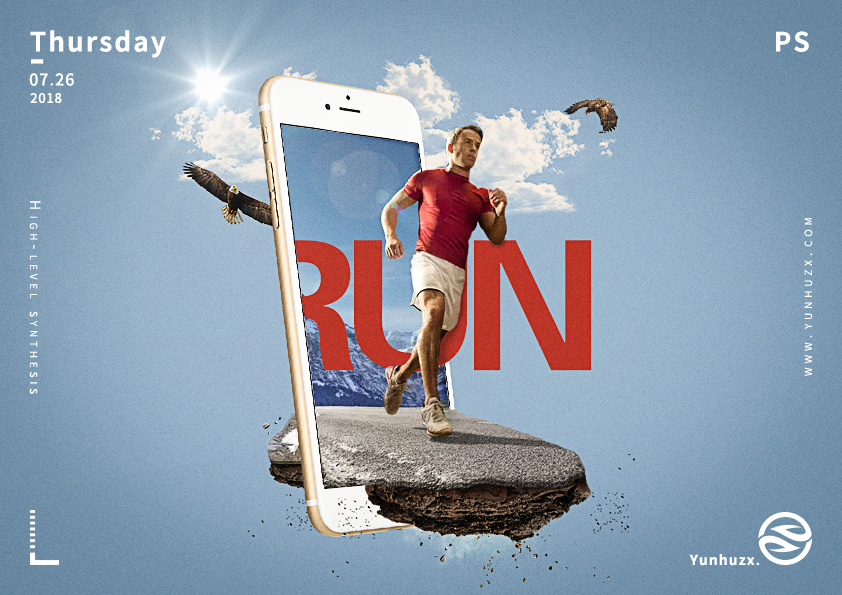
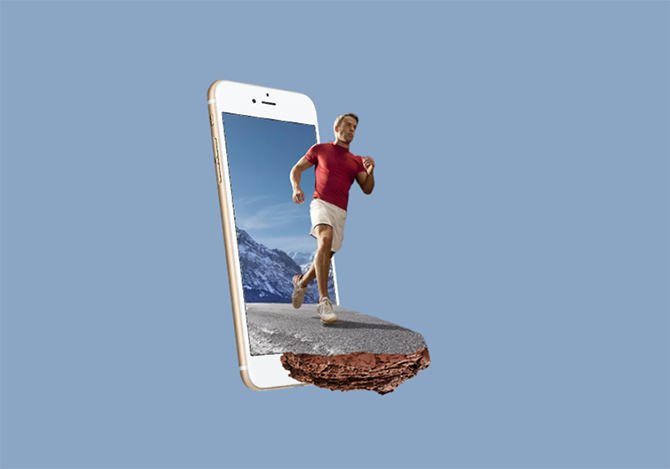
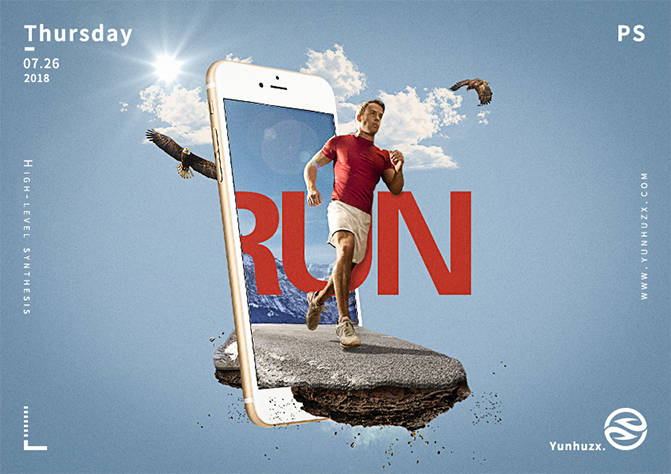
来开始吧~先看看最后成品








新建画板,尺寸为A4,分辨率为72。

为背景填充颜色(前景色Backspace+Alt、背景色Backspace+Ctrl),颜色为(8aa6c4)。

导入手机(素材2),变形调整大小(Ctrl+T),放置在画面中间。

导入背景(素材1),右键图层选择转为智能对象, 再变形调整大小以及位置。

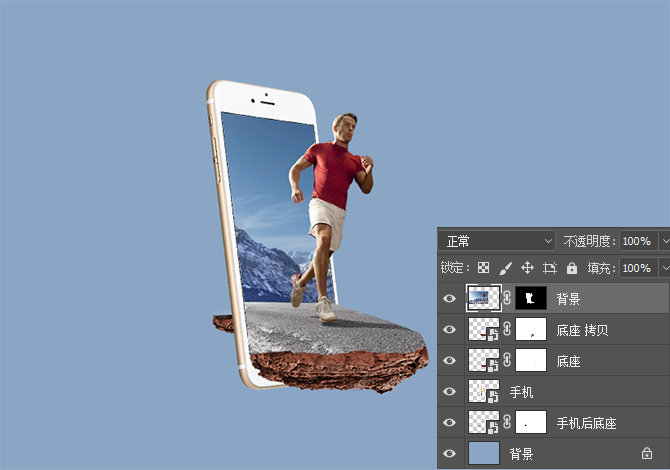
为背景图层添加蒙版后,点击图层旁的眼睛,先将上一步图层隐藏;回到手机图层,利用多边形套索工具将手机屏幕位置框选出来;再将刚隐藏的图层打开,利用画笔将不需要的地方遮挡住,完成后取消选区(Ctrl+D)。

导入底座(素材6),将泥土抠出,变形调整大小以及角度。

按住Atl拖拽上一步图层,放置在旁边,利用蒙版遮挡住重叠部分;手机背部也是同样的操作,变形调整大小以为角度,再利用蒙版将多余位置遮挡住。



为背景图层增加光影质感,按住Ctrl点击背景图层的缩略图,新建图层,填充50度灰(Shift+F5),混合模式为柔光,画笔工具硬度为0(画布中鼠标右键)透明度20~25%。

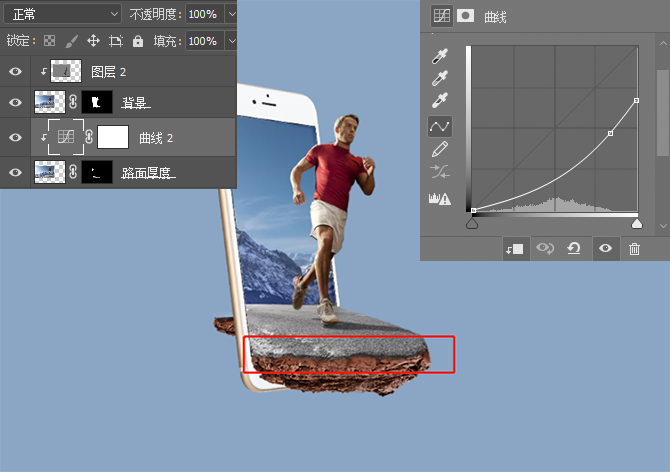
将背景图层复制一层,往下移,再利用蒙版将重复位置遮挡住,再利用曲线调整光暗,营造路面厚度。

手机背部的路面也是同样操作,将背景复制过去,利用蒙版遮挡住不需要的部分,再塑造路面厚度。

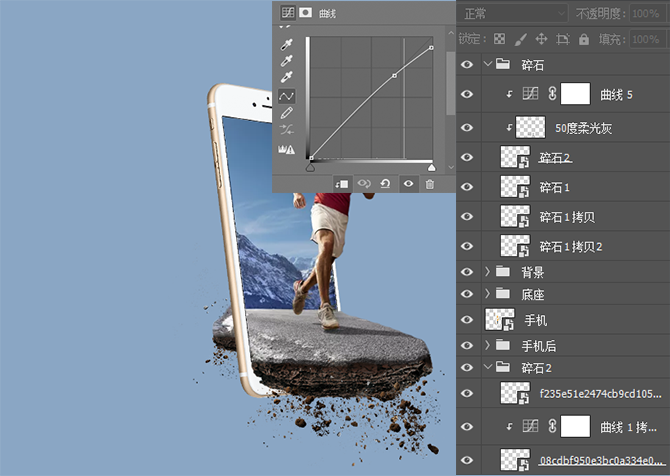
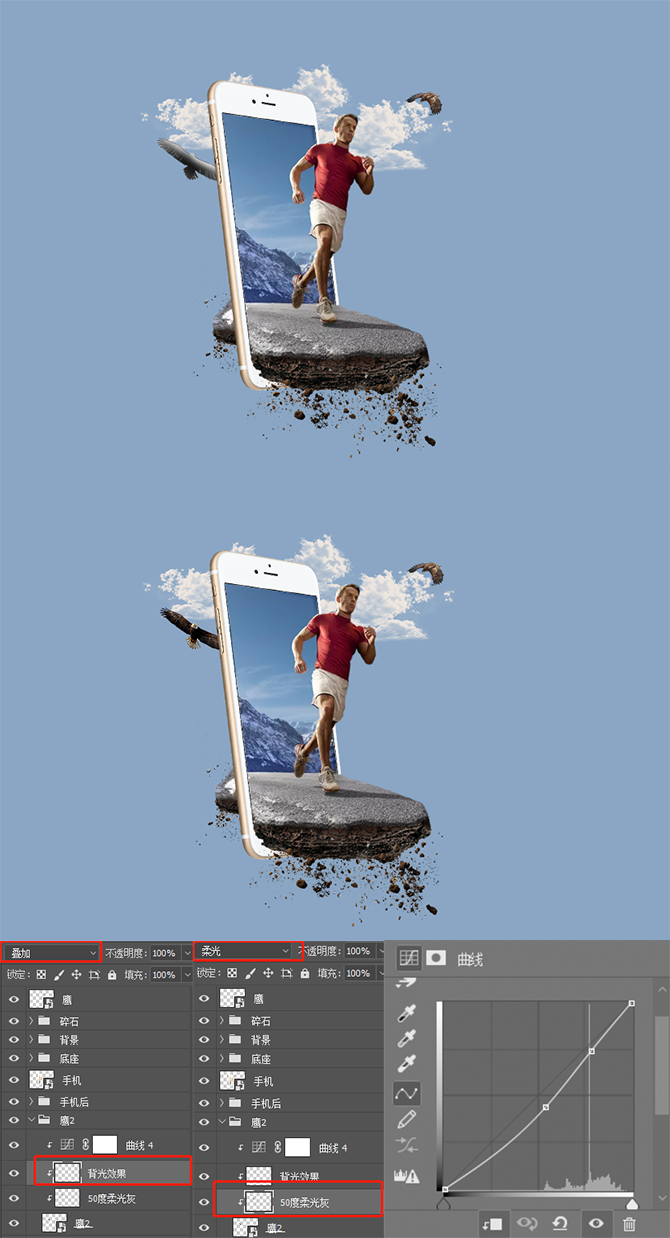
现在处理底座的光影以及色调;先将底座两个图层合并(Ctrl+E),再利用50度柔光灰以及画笔配合混合模式压暗,再利用曲线和色彩平衡调整色调。

手机背部的位置也是同样的处理~



导入碎石(素材4、5),变形调整大小以及位置,位置可自行摆放,碎石数量也是。

手机背部的也同样添加碎石。

导入云(素材8),变形调整大小以及位置。

现在画面还有点空,将老鹰也导入进来吧(素材3、7),素材7的老鹰需要抠一下~直接用魔棒将背景去掉即可(是不是很简单);变形调整大小以及位置;这里素材7我做了50度柔光灰宜家曲线。

导入光(素材9),变形调整大小,混合模式为滤色。

人物后的文字随你们喜欢,加不加都可以~文字内容自行脑补,哈哈哈~利用蒙版将人物擦出来。



将所有图层盖印一层(Shift+Ctrl+Alt+E),在滤镜中找到其他,点开侧拉菜单找到高反差保留,混合模式为柔光。

新建图层,填充50度灰,从滤镜中找到杂色,点开侧拉菜单找到添加杂色,混合模式为柔光。

再将所有图层盖印一层,图层位置右键转智能对象;这里我们直接用Camera Raw滤镜,参数如下。

最后加上排版就OK啦~


本期图文教程到这里已经结束啦~扫描上方二维码,进入要素材吧~
作者:喵大人
本文由 @喵大人 原创发布于云琥在线。未经许可,禁止转载
推荐阅读
-
12513
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125138143
-
7321
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73212422
-
6104
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61041442
-
6738
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67381348
-
3768
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37688102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁