小安老师真给力~
 回复
回复
 1
1

1537
浏览153716




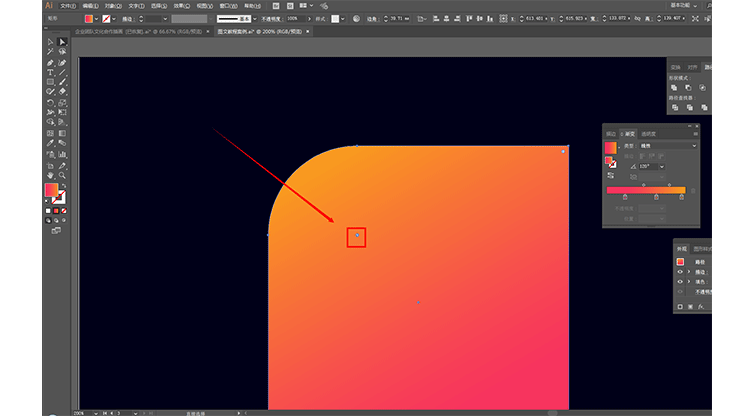
一、新建画板,大小自定义,给个深一点的背景颜色,接下来就在画板上天马行空吧,首先画一个矩形,赋予渐变颜色。

二、用直接选择工具选择左上角的锚点,将其角倒圆。

三、再画一个矩形,将相交部分用路径查找器中的减去顶层去除。



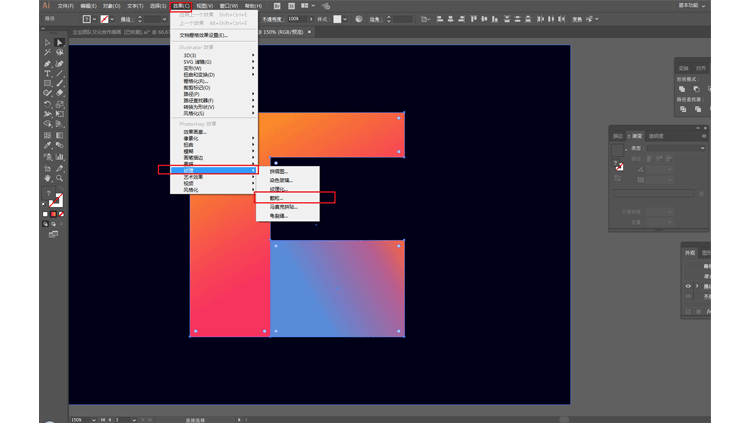
四、同样的画个小矩形,加上渐变的颜色,为了让他更好看一些,在【效果】-【纹理】-【颗粒】,赋予它一些噪点渐变质感。


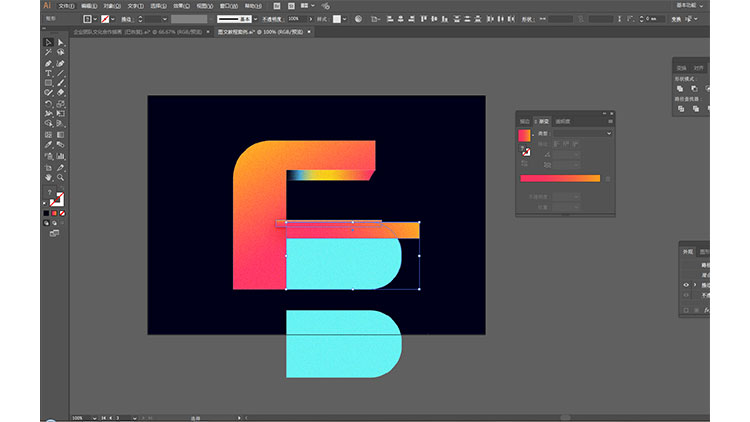
五、初步形成一个”6”字,接下来我们增加一些装饰,都是用这种渐变加颗粒的效果,让画面生动起来。

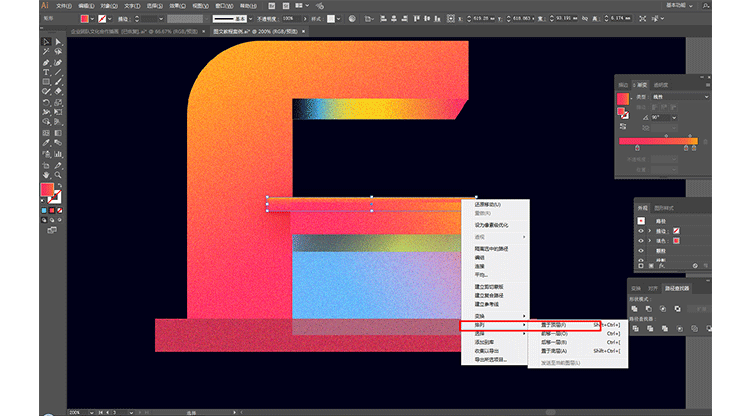
六、为了让它更加有立体感,稍微给一点变形,将矩形自由扭曲,大致的建筑模样出来了。

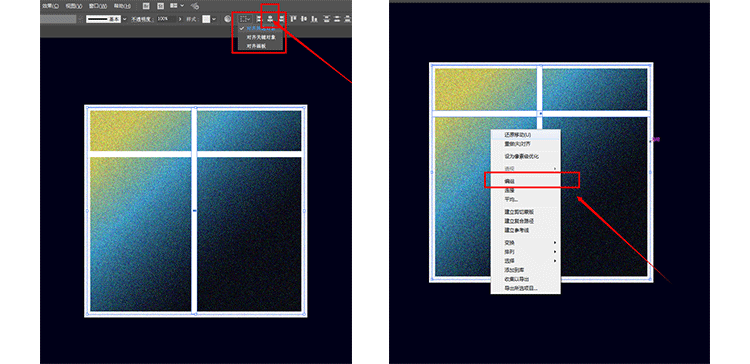
七、下面做个玻璃全景空间,画一个大矩形,右边角全倒为圆角,多复制一个玻璃,再画一个小矩形作为天花,与其中一个玻璃进行【路径查找器】-【交集】。


八、将复制出来的玻璃透明度降低,最后记得调整一下图层顺序,天花放在上面。




九、我们再给画面增添一些活力吧,例如围栏、窗、门、树木或者一些人物之类的,那我简单展示一下如何绘制窗和围栏。


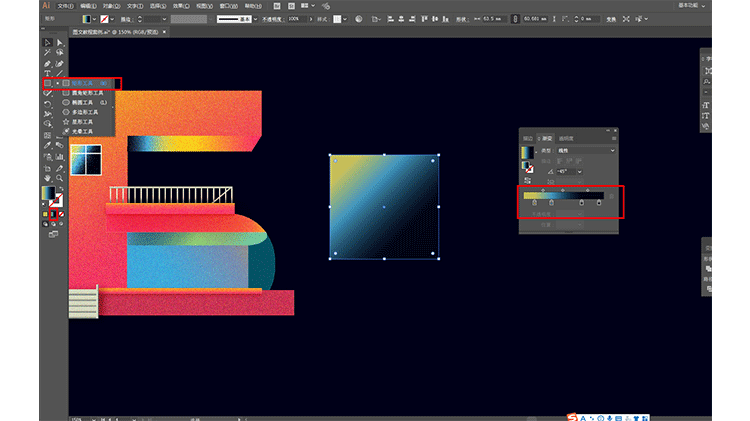
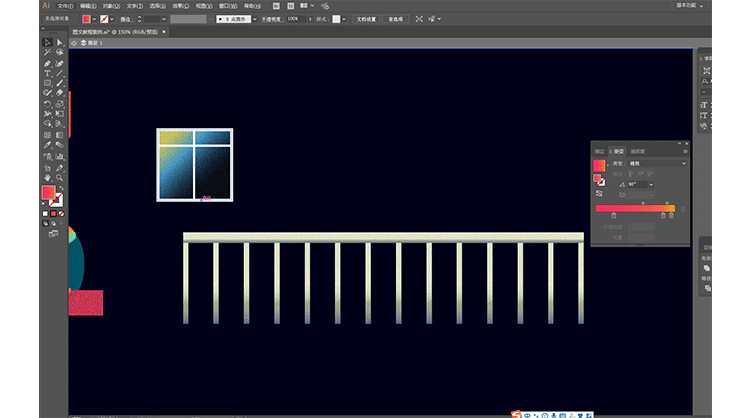
1、绘制窗,首先绘制一个矩形,填充一个渐变效果,颜色可以参考我的,加上颗粒效果。

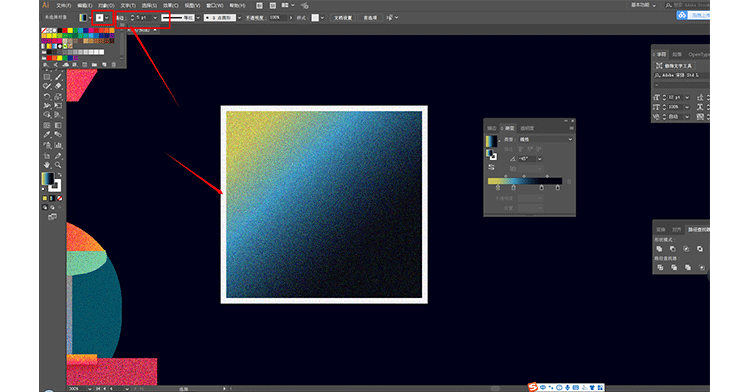
2、给窗加个白色的描边,粗细大小5左右,然后用矩形工具在中心画一个十字架,找不到中心,那就用居中对齐,最后编组在一起。



1、绘制围栏,还是用到矩形工具,加点渐变颗粒的效果,然后按住ALT键,复制一个矩形出来与第一个矩形持水平对齐,接着,选中第二个矩形,按下快捷键:CTRL+D,等距排列出来,最后也是编组在一起噢。


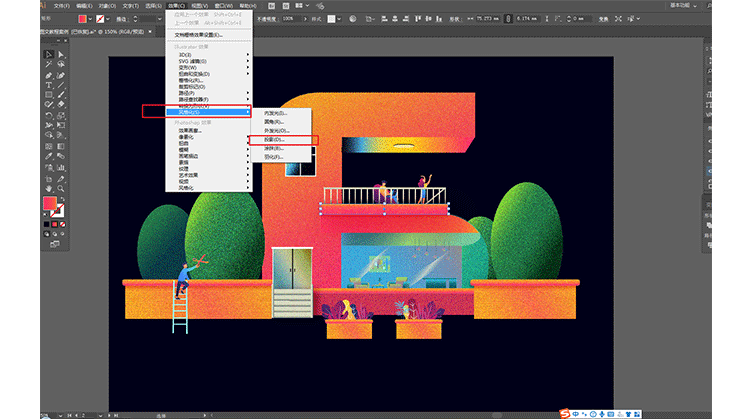
十、装饰物摆设好之后,可以增加一些阴影效果,【效果】-【风格化】-【阴影】以展示出一点立体感。


十一、制作的过程中需要耐心一点噢,如果遇到什么问题都留言提问。

十二、最终展示效果。


作者:助教小安
本文由 @助教小安 原创发布于云琥在线。未经许可,禁止转载
12513
浏览

125138143
7321
浏览

73212422
6104
浏览

61041442
6738
浏览

67381348
3762
浏览

37628102