-

1475
浏览原创热 AI 数位板 AI教程标签释义【】加载中...【AI图文教程】数位板案例制作147501




一、首先绘制一个大小为338*219的矩形。

二、选择渐变填充,可参考提供的颜色,然后将矩形变成圆角矩形,圆角大小为15左右。

三、再一个矩形大小为270*190,边距预留30mm,填充颜色为#222429。


四、再用矩形工具绘制两个矩形,高度控制在1~2mm,用直线其实也可以,只不过描边会很难对准绘画区的边缘。

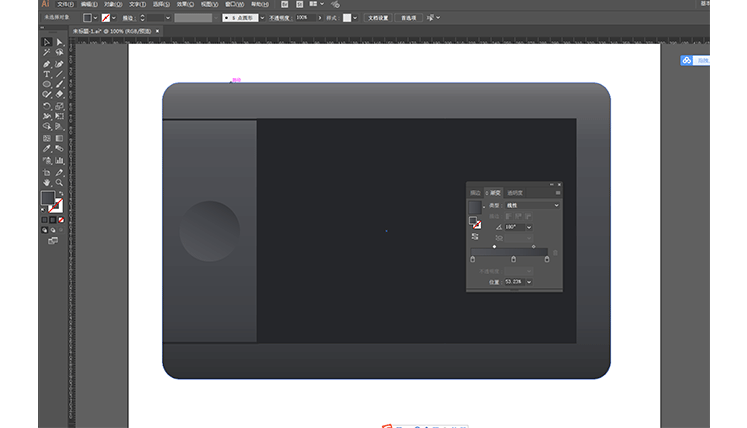
五、画一个大小为51mm的正圆,位置居中与边距预留15mm,填充渐变颜色为#535458-#47484D-#393A3E。

六、填充完后,复制多一个圆,同比例缩放为17mm,将渐变的颜色翻转相反角度,再添加一个描边,大小为3px,描边的颜色吸取以下绘画区的颜色。

七、选择描边,然后点击【效果】-【风格化】-【投影】,设置参数如下图。

八、画一个大小为20mm*10mm的圆角矩形,圆角值为3mm,填充渐变#595B60-#3E4042。

九、选择这个小圆角矩形进行【效果】-【风格化】-【投影】,和描边的投影是一样的。

十、复制,注意留意一下小圆角矩形之间的等距,控制在3mm范围就行了。


十一、最后稍微调整一下,整体外观给一点投影。

十二、绘制区也再加点投影,两侧的线条应用相同的投影。

十三、最后完成效果。


作者:助教小安
本文由 @助教小安 原创发布于云琥在线。未经许可,禁止转载
分享:
推荐阅读
-
12515
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125158143
-
7323
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73232422
-
6105
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61051442
-
6738
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67381348
-
3798
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37988102
加入讨论圈子
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁