-

173
浏览原创UI设计课堂标签释义【】加载中...Illustrator中创建纹理城市快照图17300
UI设计课堂

1.如何设置新的项目文件
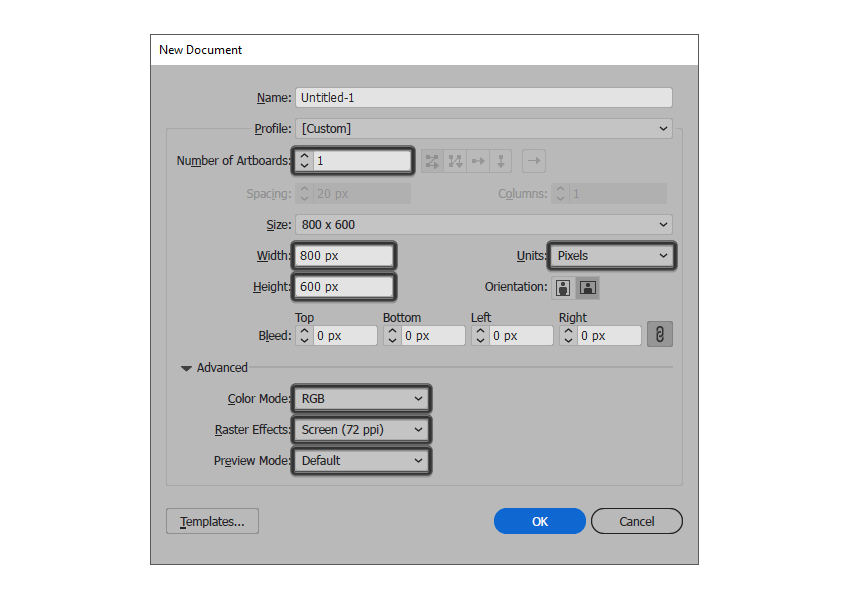
假设您已经启动并在后台运行Illustrator,请启动它,然后使用以下设置为我们的项目设置一个新文档(File> New或Control-N):
-
画板数量: 1
-
宽度: 800像素
-
高度: 600像素
-
单位: 像素
并从“ 高级”选项卡:
-
色彩模式: RGB
-
光栅效果:屏幕(72ppi)
-
预览模式:默认

2.如何设置自定义网格
即使今天的项目不是基于图标的项目,我们仍然希望使用像素完美的工作流程来创建插图,所以让我们设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
步骤1
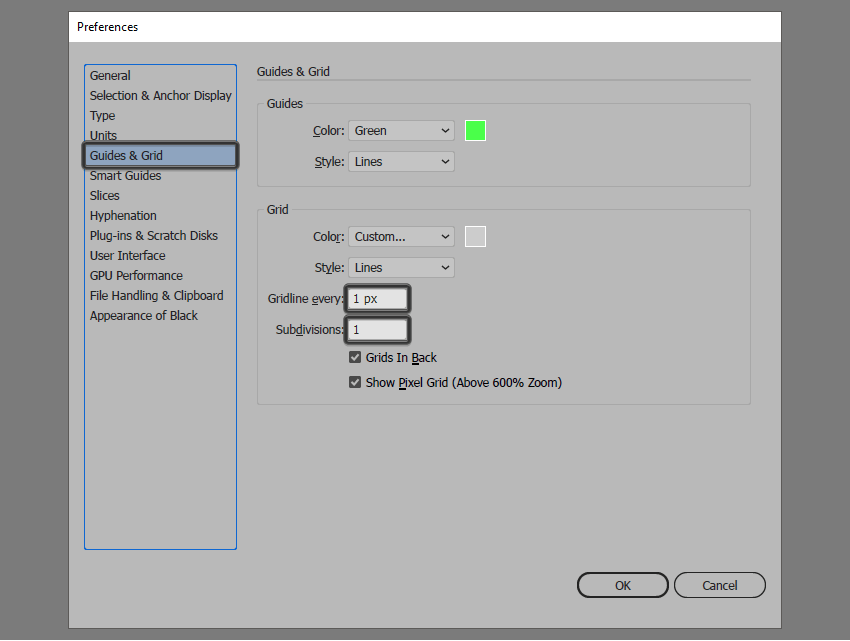
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
-
网格线: 1 px
-
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,这样就可以在View菜单下找到Snap to Grid选项(如果您使用的是旧版本的Illustrator)。
现
3.如何设置图层
一旦我们完成了项目文件的设置,最好使用几个层来构建我们的文档,因为这样我们可以通过一次关注插图的一个部分来维持稳定的工作流程。
话虽如此,打开“ 图层”面板并创建总共三层,我们将重命名如下:
-
第1层:背景
-
第2层:照片堆栈
-
第3层:城市插图

快速提示:我使用相同的绿色值为我的所有图层着色,因为当用于突出显示所选形状(无论它们是关闭还是打开路径)时,它是最容易查看的图层。
4.如何创建背景
一旦我们对文档进行分层,我们就可以通过创建浅色背景开始处理项目,因此请确保将自己定位在第一层,然后直接跳入其中。
步骤1
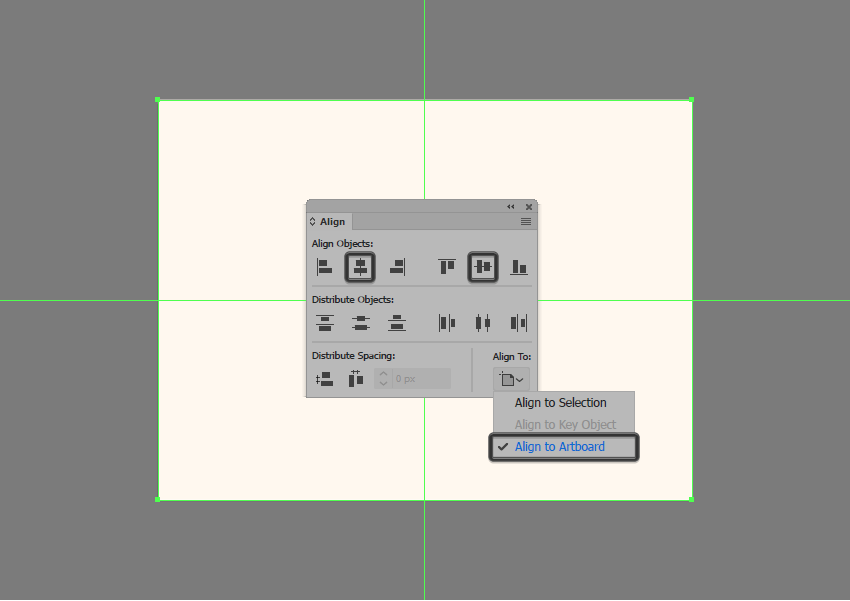
创建一个800 x 600像素的矩形,我们将使用该矩形进行着色
#FFF8F0,然后使用“ 对齐”面板的“ 水平” 和“ 垂直对齐中心”选项将中心对齐到底层的“画板” 。
第2步
通过制作它的副本(Control-C> Control-F)将精细纹理应用于我们刚刚创建的形状,我们将通过将其颜色设置为来调整
#808080。然后,只需转到效果> Photoshop效果>纹理>颗粒,然后将强度设置为 40,将对比度设置为50,将颗粒类型设置为点画。
第3步
通过将其混合模式设置为柔光来 调整生成的纹理,然后使用Control-G键盘快捷键选择并将两个矩形组合在一起。

步骤4
使用“ 图层”面板锁定当前图层 ,然后继续前进到下一个(这将是第二个),我们将逐步构建我们的合成。

5.如何制作宝丽来即时电影堆栈
假设你已将自己定位在下一层(这将是第二层),让我们开始研究插图的下一部分,它将容纳城市本身。
步骤1
使用360 x 460 px矩形为底部宝丽来创建主要形状,我们将使用该矩形进行着色
#E8D4BF,然后将其放置在画板的中心。
第2步
通过使用“ 旋转”工具(右键单击>“变换”>“旋转”> -8 px)顺时针旋转8º角度,调整我们刚刚创建的形状。

第3步
根据用于背景的相同过程和值,为生成的形状赋予细微的颗粒状纹理,此时只使用副本
#666666为其设置颜色,将其不透明度降低到40%。
步骤4
添加一个辅助纹理,作为顶部宝丽来投射的阴影,使用380 x 480 px矩形(
#333333),我们将其放置在画板的中心,将其混合模式设置为柔光,将其不透明度设置 为64%。
第5步
选择并将两个纹理组合在一起(Control-G),然后通过创建基础形状的副本(Control-C)来掩盖它们(用红色突出显示),我们将在前面粘贴(Control-F),然后只需右键单击>制作剪贴蒙版。

第6步
使用360 x 460 px矩形添加前偏光片,我们将使用该矩形进行着色
#FFEED9,然后将中心对齐到底层的画板。完成后,使用Control-G 键盘快捷键选择并将所有当前图层的形状组合在一起,确保锁定它,然后再转到插图的下一部分。
6.如何在右侧建造建筑物
一旦我们完成宝丽来胶片堆的工作,我们就可以进入第三层也是最后一层,在那里我们将逐步建造我们的小城市。
步骤1
首先使用280 x 340 px矩形创建背景,我们将在其上应用线性渐变,
#F9C958用于左侧色标和#F97E58右侧色标。将“ 角度”设置为90º,将结果形状定位在参考图像中。
第2步
放大我们刚创建的渐变,并使用112 x 112 px圆圈添加太阳,我们将使用该圆圈进行着色
#FFD18D,然后定位距离较大形状底边中心16 px的距离。
第3步
通过使用108 x 112 px矩形创建底部的主要形状开始处理建筑物,我们将使用该矩形进行着色
#E87D60,然后对齐渐变的右下角。
步骤4
使用七行五个12 x 8 px矩形(
#BA473C)添加窗口,在水平和垂直方向上将它们彼此间隔8 px。然后将它们分组(Control-G)并将它们定位在建筑物上,如参考图像中所示。
第5步
使用112 x 12 px矩形(
#FFEDD7)创建屋顶,我们将在其上添加两条112 x 2 px水平细节线(#BA473C),彼此垂直堆叠2 px,并从较大形状的顶部边缘垂直堆叠 。选择并将所有三个形状组合在一起(Control-G),将它们定位在当前建筑物的顶部。
第6步
获得创意并使用几个
#BA473C彩色矩形添加天线/屋顶组件,我们将其分组(Control-G),然后定位在先前创建的形状之上。花点时间,完成后,选择并分组(Control-G)所有建筑物的构图形状,然后再转到下一个。
第7步
通过使用68 x 104 px矩形创建其主体开始处理下一个建筑物,我们将使用该矩形进行着色
#FFE5C0,然后将其放置在上一步骤的顶部。
第8步
使用12个68 x 4 px矩形(
#BA473C)添加窗口,我们将垂直堆叠 4 px,分组(Control-G),然后将它们对齐到较大矩形的底部。
第9步
一旦你有了形状,选择并分组(Control-G)它们和建筑物的较大的主体在一起,确保将它们放在底部天线的下方(右键单击>排列>向后发送),然后继续下一个步。

第10步
使用20 x 52 px 矩形开始在较小的侧面建筑物上工作,我们将使用该矩形进行着色
#CCCCCC,然后如参考图像中所示进行定位。
第11步
使用8 x 52 px矩形添加右侧建筑物投射的硬阴影,我们将使用该矩形进行着色
#BA473C,然后定位到当前右边缘。
第12步
使用六个12 x 4 px矩形(
#BA473C)创建窗口,我们将垂直堆叠 4 px,分组(Control-G),然后将它们对齐到建筑物的底部边缘。
第13步
通过使用两个
#BA473C彩色矩形添加天线组件来完成当前建筑物,我们将在参考图像中看到它们的位置。完成后,选择并分组(Control-G)所有组成形状,然后再转到下一个。
第14步
使用52 x 56 px矩形为顶部建筑物创建主要形状,我们将使用该矩形进行着色
#DDD4C8,然后将其放置在较高的建筑物顶部。
第15步
使用12 x 56 px矩形(
#BA473C)对建筑物施加硬阴影,我们将对齐其右边缘的中心。
第16步
使用四个4 x 56 px矩形(
#BA473C)添加窗口,我们将水平间隔 4 px,分组(Control-G),然后将它们定位在距离我们刚刚创建的阴影4 px的位置。
第17步
使用几个
#BA473C彩色矩形添加天线组件。花点时间,一旦完成,选择并将(Control-G)所有组成形状组合在一起,然后对整个建筑物做同样的事情。
第18步
通过使用几个
#BA473C彩色矩形快速创建起重机,完成城市的当前部分。完成后,选择并将(Control-G)所有组成形状组合在一起,然后对所有建筑物执行相同操作。
7.如何在左侧建造建筑物
一旦我们完成了城市的右侧工作,我们可以将注意力转移到左侧,并开始一步一步地添加建筑物。
步骤1
使用172 x 36 px矩形为底部建筑创建主要形状,我们将使用该矩形进行着色
#FFE5C0,然后在参考图像中看到位置。
第2步
使用12 x 36像素矩形添加硬阴影,我们将使用该矩形进行着色
#BA473C,然后将中心对齐到较大形状的右边缘。
第3步
使用四个160 x 4 px矩形(
#BA473C)创建窗口,我们将垂直堆叠 4 px,分组(Control-G),然后将它们放置在建筑物的左下角。完成后,使用Control-G 键盘快捷键选择所有形状并将其组合在一起。
步骤4
通过创建一个96 x 16像素的 矩形(
#FFEDD7)来添加建筑物的上半部分,在其上面我们将添加三个96 x 2 px矩形(#BA473C),彼此垂直堆叠 2 px。组(Control-G)并将形状定位在下半身的顶部,然后对整个建筑物进行相同的操作。
第5步
通过创建一个76 x 140像素的矩形开始在中心建筑上工作,我们将使用它来着色
#CADDCF,然后定位在我们刚刚完成的那个上面。
第6步
使用16行六个8 x 4 px矩形(
#BA473C)添加窗口,水平和垂直间隔 4 px,我们将分组(Control-G),然后在参考图像中看到位置。
第7步
通过使用两个76 x 2 px矩形(
#BA473C)彼此垂直堆叠 2 px添加水平细节线来完成当前建筑物,我们将分组(Control-G),然后定位距离其顶部边缘2 px。花点时间,完成后,选择并分组(Control-G)其所有构图形状,确保将其放置在底部形状下方(右键单击>变换>排列>向后发送)。
第8步
使用32 x 88 px矩形为较小的侧面建筑创建主要形状,我们将使用该矩形进行着色
#CCCCCC,然后如参考图像中所示进行定位。
第9步
使用10 x 88 px矩形添加硬阴影,我们将使用该矩形进行着色
#BA473C,然后将中心对齐到建筑物的左边缘。
第10步
使用三个4 x 88 px矩形(
#BA473C)创建窗口,水平间隔 2 px,我们将分组(Control-G),然后定位距离阴影2 px的距离。
第11步
使用几个
#BA473C彩色矩形添加天线组件,使用Control-G 键盘快捷键选择并将所有这些矩形组合在一起。慢慢来,一旦完成,就为整栋建筑做同样的事。
第12步
通过使用56 x 100 px矩形(
#E87D60)创建下半身开始在较高的建筑物上工作,我们将通过选择并将其右上角向下推 10 xx(右键单击>变换>移动>垂直>来调整10 px)。
第13步
使用10个56 x 4 px矩形(
#BA473C)垂直堆叠 4 xx来添加窗口,我们将它们分组(Control-G),然后定位在距前一个形状底边4 px的位置。
第14步
使用48 x 20 px矩形(
#BA473C)创建建筑物的上半身,我们将在参考图像中看到它,确保将其排列在较大的一个(右键单击>排列>向后发送)后面。
第15步
使用几个
#BA473C彩色矩形添加天线组件。花点时间,一旦完成,选择并将所有生成的形状分组(Control-G),然后对整个建筑物进行相同的操作。
第16步
通过使用几种
#BA473C彩色形状快速创建水塔,完成城市的当前部分。完成后,请务必选择并将(Control-G)所有组成形状组合在一起,然后对整个部分执行相同操作。
8.如何创建桥
一旦我们完成了建筑工作,我们就可以将注意力转移到插图的中心,在那里我们将创建桥梁。
步骤1
首先使用两个4 x 24 px矩形(
#BA473C)创建支撑塔,我们将水平间隔 18 px,分组(Control-G),然后将它们定位在城市中心,如参考图像中所示。
第2步
使用64 x 4 px矩形(
#BA473C)添加卡座,我们将位于我们刚刚创建的形状的顶部。
第3步
使用较小的64 x 2 px矩形(
#BA473C)创建水平支撑部分,我们将位于甲板下方,距离仅为2 px。
步骤4
使用两个64 x 48 px椭圆和4 px厚的Stroke(
#BA473C)添加悬挂线,我们将在参考图像中看到它们,然后通过选择和移除它们的顶部和外部锚点进行调整,使用 Control-J键盘快捷键。
第5步
使用4 x 34 px矩形(
#BA473C)创建中心塔架,我们将中心对齐到电缆的顶部边缘。
第6步
使用六个2 px宽的矩形(
#BA473C)相互间隔 8 px添加吊带,如参考图像中所示定位它们。完成后,使用Control-G键盘快捷键选择并组合所有桥的组成形状。
第7步
使用几个4 x 1 px矩形(
#BA473C)创建小型车,我们将在参考图像中看到它们的位置。花点时间,完成后,选择并分组(Control-G)所有当前部分的构图形状,然后再转到下一部分。
9.如何创建云
由于我们已经完成了城市的工作,我们可以将注意力转移到地平线的上半部分并开始使用几个云填充它。
步骤1
使用圆角矩形工具,创建一对4像素高的形状(
#FFFFFF),其中 2像素角半径,我们将定位在参考图像中,确保分组(Control-G)并将它们排列在建筑物下方(右键单击>排列>向后发送)。
第2步
使用几个
#BA473C矩形添加小飞机,我们将调整和定位参考图像中的位置。完成后,选择并将(Control-G)所有组成形状组合在一起,然后对整个城市进行相同的操作。
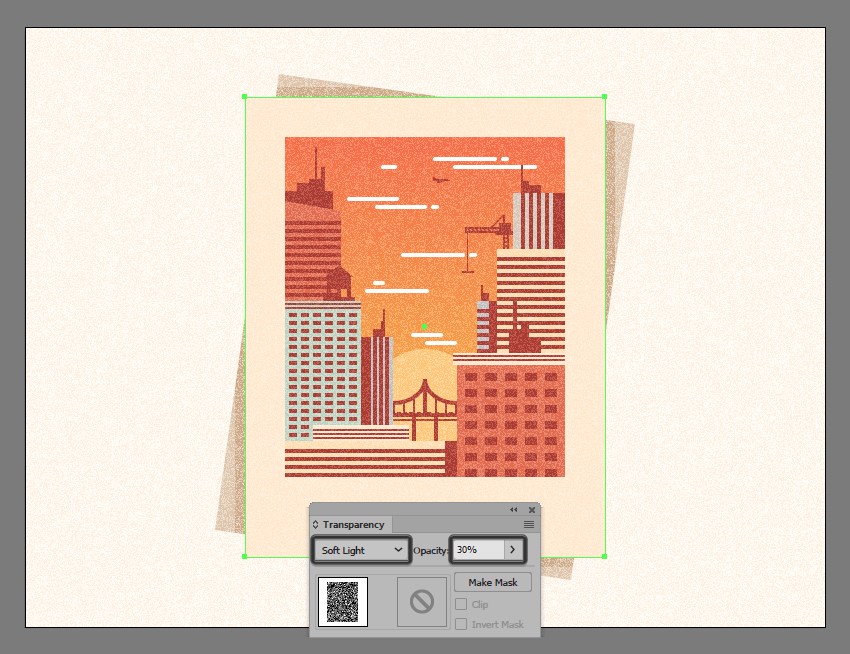
10.如何添加整理工作
一旦我们添加了云和飞机,我们的插图就差不多了。我们现在需要做的就是添加颗粒状纹理。
步骤1
创建一个360 x 460 px矩形(
#666666),我们将按照相同的过程和用于前一个过程的值转换为纹理,然后将其定位在底层Artboard的中心。
第2步
通过将其混合模式设置为柔光并将其不透明度设置为30%来调整生成的形状。完成后,在最终点击“ 保存”按钮之前,选择并组合(Control-G)所有当前图层的组成形状 。

做得好!
因此,我们开始铺设一些简单的形状,但最终通过深入的逐步过程创造了一个生机勃勃的城市的美丽实例。
我真的希望你能够学到一些新的和有用的东西,你可以应用于一些(如果不是全部)未来的项目。
和往常一样,如果您有任何问题,请在评论区发布,我会尽快回复您!

作者:赵志宏老师
本文由 @赵志宏老师 原创发布于云琥在线。未经许可,禁止转载
-
推荐阅读
-
12513
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125138143
-
7321
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73212422
-
6104
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61041442
-
6738
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67381348
-
3765
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37658102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁