-

1368
浏览转载热 ID排版技巧 排版工整 排版混乱标签释义【排版工整】文字排版较好Indesign排版技巧136800
作者:佚名
一、使用长线
利用长线排版这个技巧应该很多人都用过,但是它并没有想象的那么简单,如果运用得不恰当,不但不会好看,还会显得很死板。长线在排版中的使用一般是为了满足以下几个需求
1.区隔信息
即利用长线条把版面里不同类型的信息区分开,你可以根据实际情况来选择使用虚线还是实线,觉得黑白线单调的话也可以给它点颜色瞧瞧,使用长线区隔信息可以使其看起来更清晰,更方便受众阅读,同时还可以起到规整的作用,使版面不至于太凌乱。

▲如果一个版面内的信息层级关系很多,我们可以同时使用细线和粗线来进行划分

▲上图使用的是红色虚线,使用虚线会显得没那么生硬。
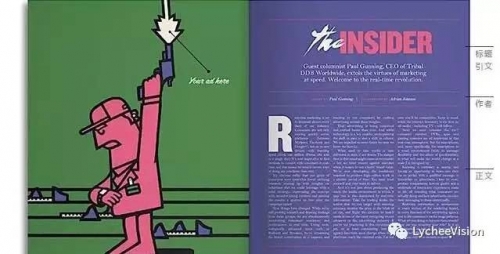
2.装饰
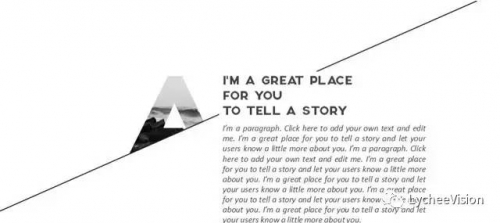
我们在排版时经常会遇到这样的情况,信息并不是很多,也不适合加图片,所以整个版面容易显得单调和平淡,这时我们可以利用长线来丰富版面,在增加美感的同时还能增加设计感。

▲斜线经常被当做剪刀用,俗称“一剪没”

▲上图文字顶部增加的直线使该排版看起来更专业。
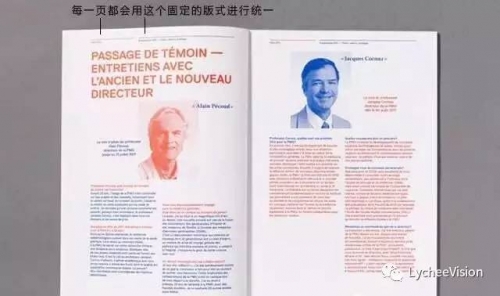
3.建立固定版式
在画册或报纸的排版中,一般会有一些固定不变的信息放在顶部或底部,作为模板出现,利用长线来辅助建立这种固定版式也是屡试不爽的技巧。

▲在画册排版时设计一个固定版式,可以让版面看上去更精致。

▲用长线建立版式的同时也能起到分隔信息的作用。
4.强调
在文字下面加直线还能起到强调信息的作用,就像我们以前看书的时候划重点一样,引导到受众把目光聚焦在此。

▲线条是直还是弯应该跟设计师的性取向没毛关系。
二、使用短线
短线的功能和长线大同小异,虽然没有长线用得那么普遍,但有时候更好用,特别是在网页设计、UI设计、名片设计中,我们能经常看到短线的身影。短线的用法有如下几种:
1.区隔信息
利用短线区隔信息比长线要更灵活一点,不会造成太规矩的效果,而且虽然是短线,但是受众经常会脑补把它延长。

▲上图的短线除了分隔信息外还起到了点缀的作用。
2.装饰
短线也是可以用来装饰的,把短线放在文字信息的前面、或者相对应的留白区域,再选择合适的颜色,可以有效丰富版面。

▲在文字的下一行位置加短线

▲在文字对应的空白区域加短线
3.归类
就是用一条短线把一部分信息归为一类,一般采用竖线。把文字左对齐或右对齐,然后在对齐的一面加一条长于或等于这段文字的直线,跟大括号的用法差不多,但是要更好看一些,在信息类别比较多的版面中很实用,如下图:

▲在目录中使用短线是最合适不过的了。

本文由 @云琥专家点评团_罗小蒙 转载发布于云琥在线。
推荐阅读
-
12513
浏览 PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
PS教程【PS教程】PhotoshopCC 2019版本功能更新介绍一、等比例缩放再也不用按住shift键了,默认等比例缩放,反而是要按...发起人助教小安2018-11-13
125138143
-
7318
浏览 AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
AI2019 AI教程【AI图文教程】2019AICC版本新功能介绍一、可同时修改多个画板中的类似对象,以节省时间,无论你元素是不是...发起人助教小安2018-12-03
73182422
-
6104
浏览 15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
15周年 感恩回馈同行十五载感恩回馈活动发起人云小琥小跟班2017-11-14
61041442
-
6738
浏览 ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
ps 图文教程 肌理 ···【Photoshop教程】制作肌理插画教程在设计中,怎样让自己的设计更加出彩相信是不少设计师正在面临的难题。某个悠闲...发起人版式设计助教2017-12-07
67381348
-
3743
浏览 设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
设计干货 设计灵感如何避免字体侵权?这31款免费可商用字体请收好最近,微博上的一个话题,让小天十分震惊。 近10年来,国内字体侵权案数量翻了10...发起人云小琥2021-06-11
37438102
 2000+节教程免费学
2000+节教程免费学
 点亮VIP尊贵标识
点亮VIP尊贵标识
 130+节前沿技法课
130+节前沿技法课
 12+门课程享折上折
12+门课程享折上折
 10+场/年·云逛潮流设计
10+场/年·云逛潮流设计
 N项特权持续解锁
N项特权持续解锁